

后台文章这里,因为同频道,不能栏目,设置了不同的自定义字段,有没有可能,在后台数据显示这里把这些自定义字段显示在上面
比如我有一批叫扳手的产品,却有不同品牌,我有自定义的<品牌>字段 , 也有<型号>字段,那么发数据时,标题这里我只要发布扳手二字,不用加品牌和型号,就能一目了然的看到产品信息
在application/admin/template/archives/index_archives.htm添加后调不出来数据

调用方式:
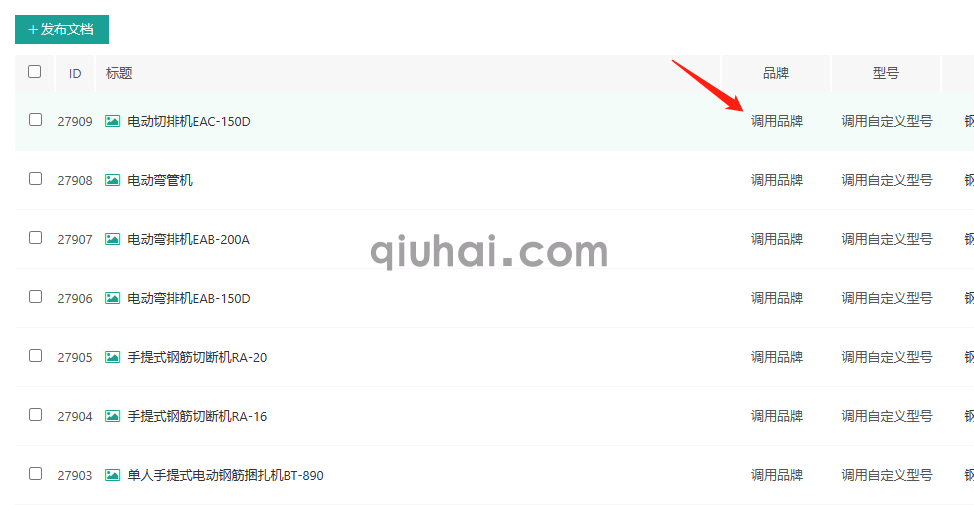
<td class=""> <div class="w110 tc">调用品牌 {$vo.pingpai}</div> </td> <td class=""> <div class="w110 tc">调用自定义型号 {$vo.xinghao}</div> </td>因为不同栏目里调用了不同的自定义字段,这里要怎么做出判断呢
效果展示:

修改两个文件
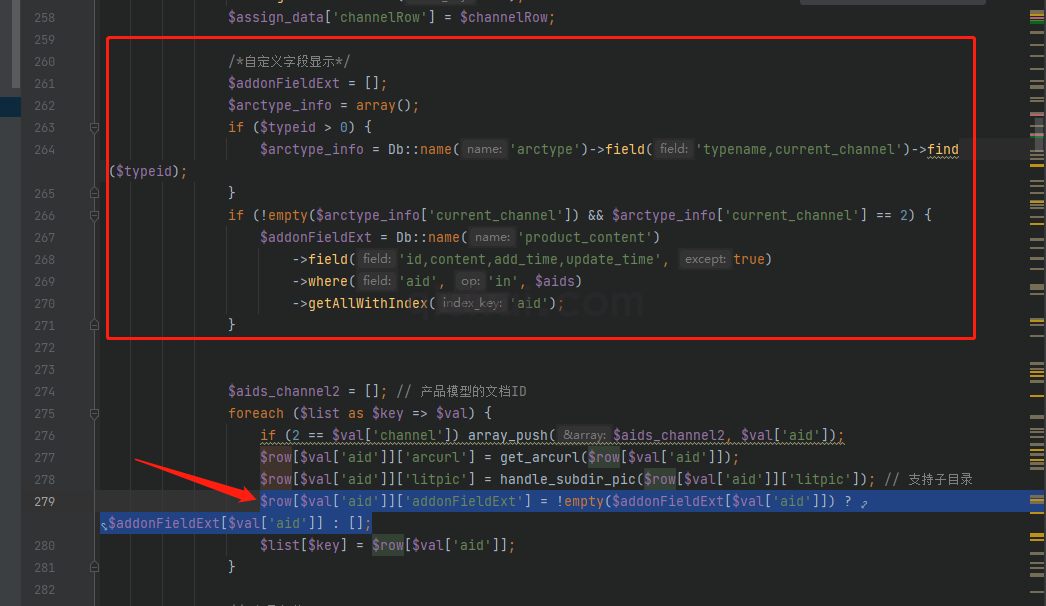
第一个文件: \application\admin\controller\Archives.php
第258行结速束添加
/*自定义字段显示*/ $addonFieldExt = []; $arctype_info = array(); if ($typeid > 0) { $arctype_info = Db::name('arctype')->field('typename,current_channel')->find($typeid); } if (!empty($arctype_info['current_channel']) && $arctype_info['current_channel'] == 2) { $addonFieldExt = Db::name('product_content') ->field('id,content,add_time,update_time', true) ->where('aid', 'in', $aids) ->getAllWithIndex('aid'); }第278结束添加
$row[$val['aid']]['addonFieldExt'] = !empty($addonFieldExt[$val['aid']]) ? $addonFieldExt[$val['aid']] : [];

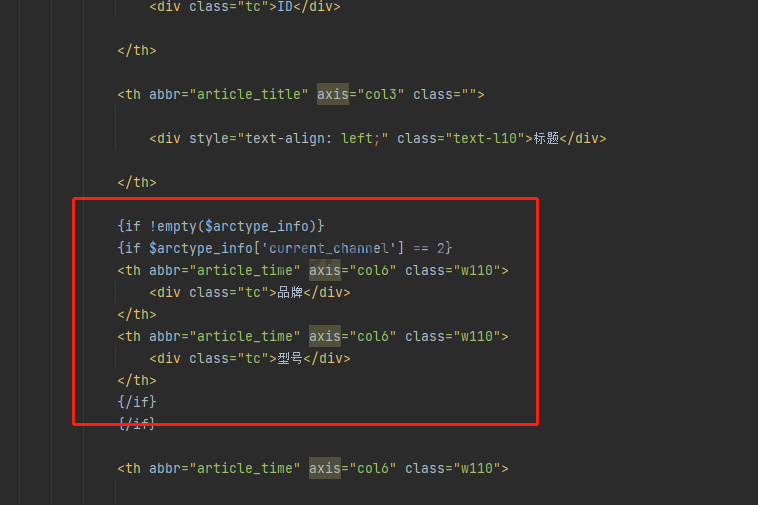
第二个文件: \application\admin\template\article\index.htm
查找:
<div style="text-align: left;" class="text-l10">标题</div>
后面添加:
{if !empty($arctype_info)} {if $arctype_info['current_channel'] == 2} <th abbr="article_time" axis="col6" class="w110"> <div class="tc">品牌</div> </th> <th abbr="article_time" axis="col6" class="w110"> <div class="tc">型号</div> </th> {/if} {/if}
查找:
href="{:url('Archives/index_archives', array('typeid'=>$vo['typeid']))}">{$vo
前面添加
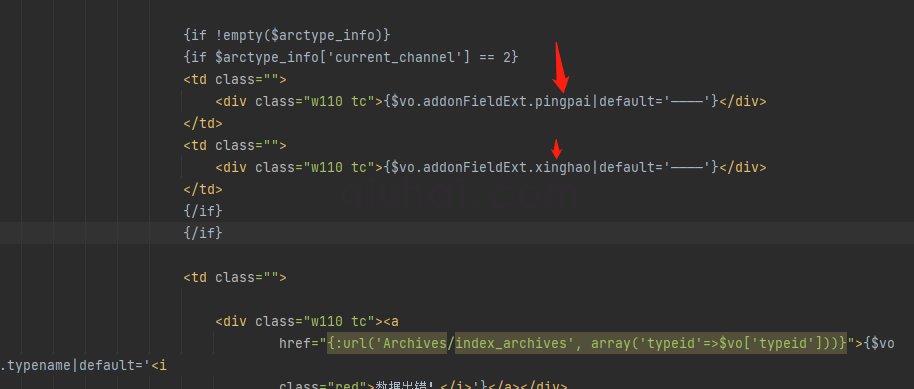
{if !empty($arctype_info)} {if $arctype_info['current_channel'] == 2} <td class=""> <div class="w110 tc">{$vo.addonFieldExt.pingpai|default='————'}</div> </td> <td class=""> <div class="w110 tc">{$vo.addonFieldExt.xinghao|default='————'}</div> </td> {/if} {/if}
注意,自己的自定义字段名称














发表评论
加载中~