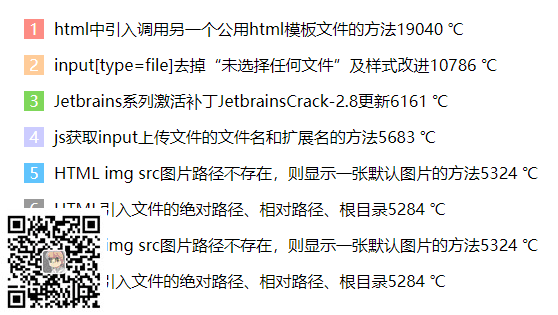
:after 实现不同颜色数字的排行榜效果。
代码如下:
HTML:
<ul> <li>html中引入调用另一个公用html模板文件的方法19040 ℃</li> <li>input[type=file]去掉“未选择任何文件”及样式改进10786 ℃</li> <li>Jetbrains系列激活补丁JetbrainsCrack-2.8更新6161 ℃</li> <li>js获取input上传文件的文件名和扩展名的方法5683 ℃</li> <li>HTML img src图片路径不存在,则显示一张默认图片的方法5324 ℃</li> <li>HTML引入文件的绝对路径、相对路径、根目录5284 ℃</li> <li>HTML img src图片路径不存在,则显示一张默认图片的方法5324 ℃</li> <li>HTML引入文件的绝对路径、相对路径、根目录5284 ℃</li></ul>
CSS:
需要给添加伪类的元素设置 position: relative;
ul{
list-style: none;}li{
position: relative;
padding-left: 30px;
height: 36px;
line-height: 36px;}li:after{
content: "";
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #FFF;
background: #999999;
text-align: center;
position: absolute;
left: 0;
top: 8px;}li:first-child:after {content: "1";background: #FD8C84;}li:nth-child(2):after {content: "2";background: #FFCC99;}li:nth-child(3):after {content: "3";background: #7FD75A;}li:nth-child(4):after {content: "4";background: #CCCCFF;}li:nth-child(5):after {content: "5";background: #60C4FD;}li:nth-child(6):after {content: "6";}li:nth-child(7):after {content: "7";}li:nth-child(8):after {content: "8";}














发表评论
加载中~