{eyou:channelartlist typeid='6'}
<div id="fh5co-product-list" class="layout">
<div class="bg-product met-index-distance">
<div class="container">
<div class="line">
<div class="x12 text-center fh5co-heading margin-large-bottom">
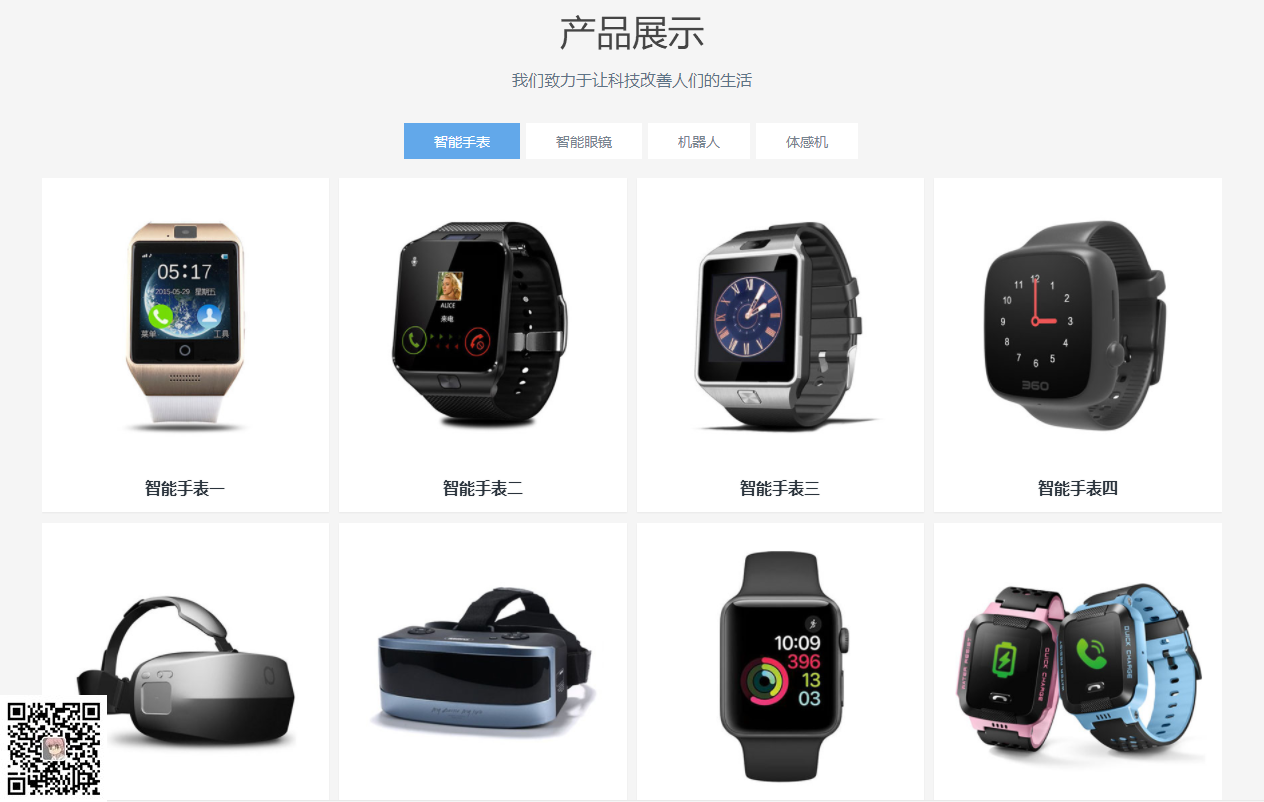
<h2 class="not-animated" data-animate="fadeInDown" data-delay="200">{eyou:field name='typename' /}</h2>
<span>{eyou:field name='SEO_description' /}</span> </div>
</div>
<div class="line show-content">
<div class="tab" data-toggle="click">
<div class="tab-head text-center">
<ul class="tab-nav">
{eyou:channel row='4' type ='son' mod='4'}
<li {eyou:eq name='$mod' value='1'}class="active"{/eyou:eq}><a href="#tab-product{$i}">{$field.typename}</a></li>
{/eyou:channel}
</ul>
</div>
<div class="tab-body">
{eyou:channel row='4' type='son' mod='4' key='ki'}
<div class="tab-panel {eyou:eq name='$mod' value='1'}active{/eyou:eq}" id="tab-product{$ki}">
<div class="layout">
<div class="line-middle">
{eyou:arclist typeid='$field.typeid' row='8' titlelen='30' }
<div class="xm3 xb3 xs6 xl6">
<div class="not-animated" data-animate="slideInUp" data-delay="100">
<div class="pro-item">
<div class="portfolio-img"><a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" alt="{$field.title}"/></a></div>
<h2><a href="{$field.arcurl}" title="{$field.title}">{$field.title}</a></h2>
</div>
</div>
</div>
{/eyou:arclist} </div>
</div>
</div>
{/eyou:channel}
</div>
</div>
</div>
</div>
</div>
</div>
{/eyou:channelartlist}
{eyou:channelartlist typeid='6'} 指定父栏目ID
{eyou:field name='typename' /} 栏目名称
{eyou:field name='seo_description' /} 栏目描述
{eyou:channel row='4' type ='son' mod='4'}父栏目ID下的子栏目调用四条 mod='4'循环判断4条
<li {eyou:eq name='$mod' value='1'}class="active"{/eyou:eq}><a href="#tab-product{$i}"></a></li> 第一条li加样式 {$i}自增变量(1开始)
{/eyou:channel}
{eyou:channel row='4' type='son' mod='4' key='ki'} 父栏目ID下的子栏目调用四条 mod='4'循环判断4条 key='ki'自定义自增变量(1开始)
<div class="tab-panel {eyou:eq name='$mod' value='1'}active{/eyou:eq}" id="tab-product{$ki}">
{eyou:arclist typeid='$field.typeid' row='8' titlelen='30' } 文章调用八条
<div class="xm3 xb3 xs6 xl6">
<div class="not-animated" data-animate="slideInUp" data-delay="100">
<div class="pro-item">
<div class="portfolio-img"><a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" alt="{$field.title}"/></a></div>
<h2><a href="{$field.arcurl}" title="{$field.title}">{$field.title}</a></h2>
</div>
</div>
</div>
{/eyou:arclist}
</div>
{/eyou:channel}
{/eyou:channelartlist}
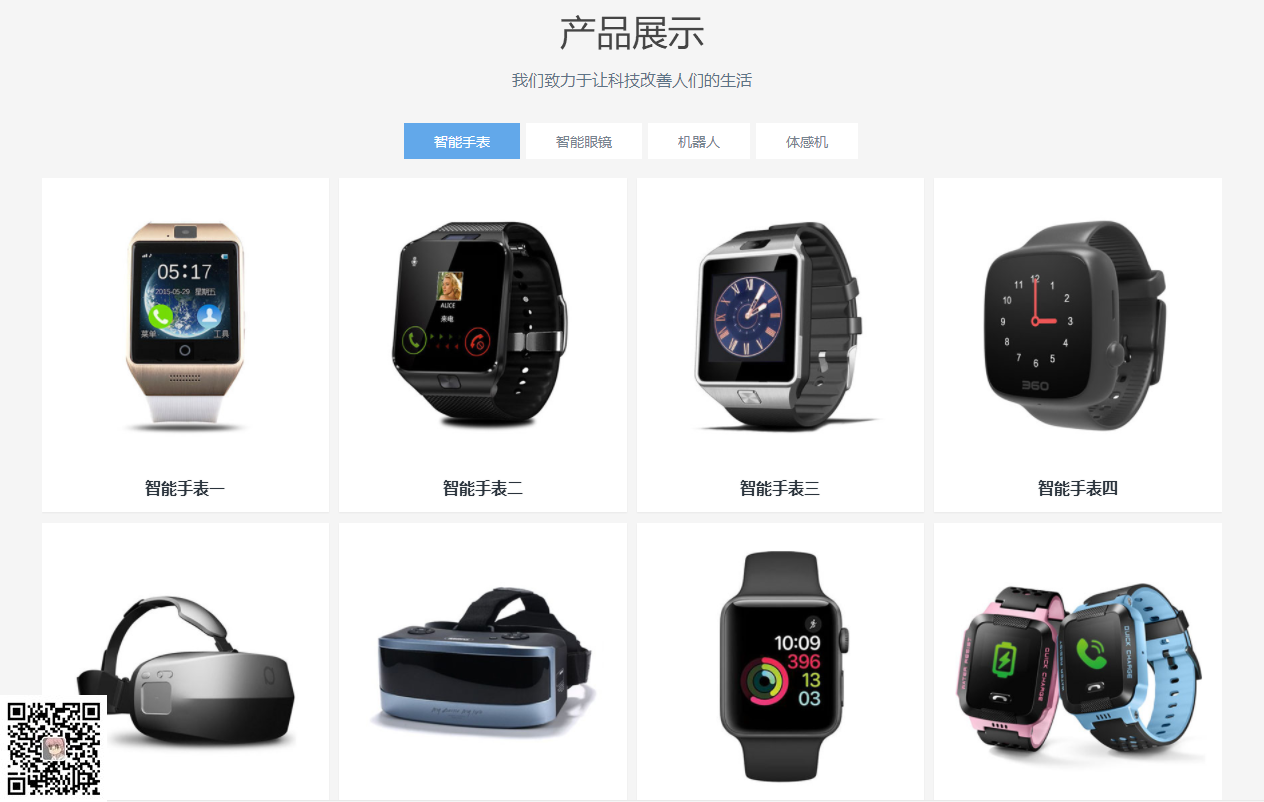
类似效果展示

类似效果展示
















发表评论
加载中~