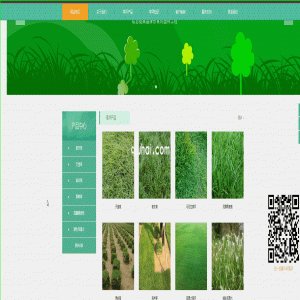
有时候菜单多都不知道一个网页能否装的下,在网页右下角设计一个下拉弹出导航条菜单的确可以分担下。又不影响整体网站样式,挺不错的效果。

在角度增加以下JS代码:
<div id="cd-nav">
<a href="#0" class="cd-nav-trigger"><span></span></a>
<nav id="cd-main-nav">
<ul>
<li><a href="https://www.qiuhai.com" title="学习吧_一个不错的网站v">首页</a></li>
<li><a href="https://www.qiuhai.com/doc">易优手册</a></li>
<li><a href="https://www.qiuhai.com/copy">小秋建站</a></li>
<li><a href="https://www.qiuhai.com/erser/">商业源码</a></li>
<li><a href="https://www.qiuhai.com/demo.php">易优cms源码下载</a></li>
</ul>
</nav>
</div>
<script>
jQuery(document).ready(function($){
// browser window scroll (in pixels) after which the "menu" link is shown
var offset = 300;
var navigationContainer = $('#cd-nav'),
mainNavigation = navigationContainer.find('#cd-main-nav ul');
//hide or show the "menu" link
checkMenu();
$(window).scroll(function(){
checkMenu();
});
//open or close the menu clicking on the bottom "menu" link
$('.cd-nav-trigger').on('click', function(){
$(this).toggleClass('menu-is-open');
//we need to remove the transitionEnd event handler (we add it when scolling up with the menu open)
mainNavigation.off('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend').toggleClass('is-visible');
});
function checkMenu() {
if( $(window).scrollTop() > offset && !navigationContainer.hasClass('is-fixed')) {
navigationContainer.addClass('is-fixed').find('.cd-nav-trigger').one('webkitAnimationEnd oanimationend msAnimationEnd animationend', function(){
mainNavigation.addClass('has-transitions');
});
} else if ($(window).scrollTop() <= offset) {
//check if the menu is open when scrolling up
if( mainNavigation.hasClass('is-visible') && !$('html').hasClass('no-CSStransitions') ) {
//close the menu with animation
mainNavigation.addClass('is-hidden').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
//wait for the menu to be closed and do the rest
mainNavigation.removeClass('is-visible is-hidden has-transitions');
navigationContainer.removeClass('is-fixed');
$('.cd-nav-trigger').removeClass('menu-is-open');
});
//check if the menu is open when scrolling up - fallback if transitions are not supported
} else if( mainNavigation.hasClass('is-visible') && $('html').hasClass('no-csstransitions') ) {
mainNavigation.removeClass('is-visible has-transitions');
navigationContainer.removeClass('is-fixed');
$('.cd-nav-trigger').removeClass('menu-is-open');
//scrolling up with menu closed
} else {
navigationContainer.removeClass('is-fixed');
mainNavigation.removeClass('has-transitions');
}
}
}
});
</script>
CSS样式 和完整的JS 下载附件里面有需要的就点击下载















发表评论
加载中~