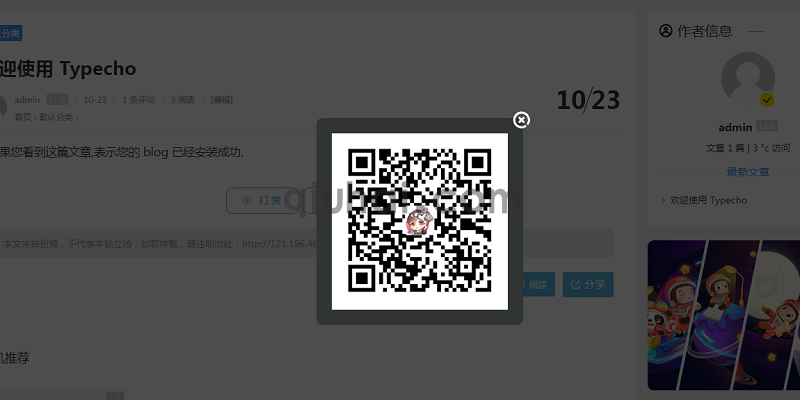
快速做一个js打赏弹窗小功能,比较简单,不复杂,放着以后随手就调用一下……

放在前端页面喜欢的位置上,点击一下就会弹出的位置
<button type="button" id="ClickMe"> <i class="icon iconfont icon-yulebao"></i> <span>打赏</span> </button>
html代码
<div id="goodcover"></div><div id="code"><div class="close1"><a href="javascript:void(0)" id="closebt"><img src="<?php $this->options->themeUrl('img/close.gif'); ?>"></a></div><div class="goodtxt">打赏内容</div><div class="code-img"></div></div>这里是样式美化,也可以自己修改调整
#goodcover {display: none;position: fixed;top: 0%;left: 0%;width: 100%;height: 133%;background-color: #000;z-index: 1001;-moz-opacity: .8;opacity: .7;filter: alpha(opacity=80)}#code {padding: 10px;background-size: cover;background-repeat: no-repeat;background-position: 50% 50%;background-color: #313435;z-index: 1002;border-radius: 8px;display: none;}.close1 {position: relative;}.close1 i{font-size: 25px;font-weight: 700;color: white;position: absolute;right: -20px;top: -30px;}.goodtxt {margin-left: 30px;}.goodtxt p {font-size: 16px;color: #fff; }.goodtxt .vtip{ font-size: 12px; color: #b3b3b3;}.code-img {width: 250px;padding: 10px}.code-img img {width: 240px}js代码:
$(function() { //alert($(window).height());$('#ClickMe').click(function() {$('#code').center();$('#goodcover').show();$('#code').fadeIn();});$('#closebt').click(function() {$('#code').hide();$('#goodcover').hide();});$('#goodcover').click(function() {$('#code').hide();$('#goodcover').hide();});/*var val=$(window).height(); var codeheight=$("#code").height(); var topheight=(val-codeheight)/2; $('#code').CSS('top',topheight);*/jQuery.fn.center = function(loaded) {var obj = this;body_width = parseInt($(window).width());body_height = parseInt($(window).height());block_width = parseInt(obj.width());block_height = parseInt(obj.height());left_position = parseInt((body_width / 2) - (block_width / 2) + $(window).scrollLeft());if (body_width < block_width) {left_position = 0 + $(window).scrollLeft();};top_position = parseInt((body_height / 2) - (block_height / 2) + $(window).scrollTop());if (body_height < block_height) {top_position = 0 + $(window).scrollTop();};if (!loaded) {obj.css({'position': 'fixed'});obj.css({'top': ($(window).height() - $('#code').height()) * 0.5,'left': left_position});$(window).bind('resize', function() {obj.center(!loaded);});$(window).bind('scroll', function() {obj.center(!loaded);});} else {obj.stop();obj.css({'position': 'absolute'});obj.animate({'top': top_position}, 200, 'linear');}}})还有其他的更好的吧,但是个人觉得这个也不错……
转载网络















发表评论
加载中~