大家好,感谢大家来到学习吧学习易优网站技巧,分享和使用过程的经验是大家一起所能追求的目标。在这篇文章中,我们一起来分享下,文章列表怎么能用属性来判断做样式。
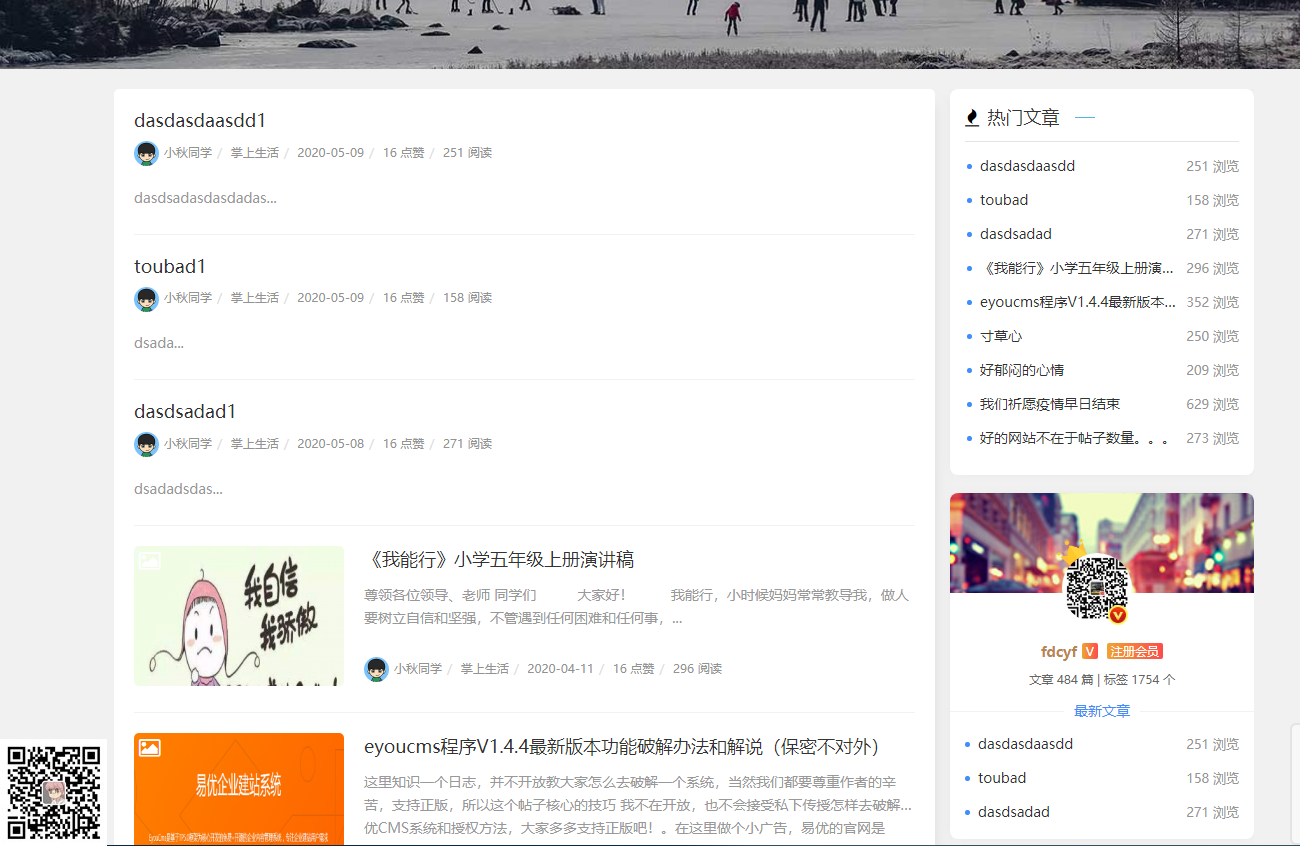
列表中很多都是想的在最前几条加入有属性的文章然后下面是一般的帖子,比如头条,公告等如图:

上面3条英文带1的标标题为头条属性。《我能行》小学···为不带属性的文章。当然我这里是属性头条为属性判断,你们也可以自己查阅数据表宝典进行更换。
具体标签使用如下代码:
{eyou:list row="14"}
{eyou:if condition='($field.is_head > 0)'}
<li>
<a href='{$field.arcurl}'>{$field.title}</a>
<p>{$field.SEO_description}...</p>
</li><!--有属性的样式-->
{eyou:else /}
<li>
<a href='{$field.arcurl}'>
<img src='{$field.litpic}' alt='{$field.title}'>{$field.title}</a>
<span>{$field.seo_description}...</span>
</li>---无属性的样式-->
{/eyou:if}
{/eyou:list}
属性说明:
$field.is_head 为头条属性
$field.is_special 为推荐属性
$field.is_top 为特荐属性
$field.is_recom 为加粗属性
$field.is_jump 为跳转属性
$field.is_litpic 为图片属性
标签整段说明:
{eyou:if condition='($field.is_head > 0)'}
头条属性大0的情况下进行处理。这个0就是数据库的数据为准,如果是1以上条件就会触发。“>”为大于的意思
当然也可以用“=”号 来使用 等于1的情况下 作为条件!
这个教程 就说到这里 希望能给大家帮助 谢谢















发表评论
加载中~