

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3隔行换色测试</title>
<meta name="description" content="" />
<style>
#divst1 div:nth-of-type(odd){background:#00CCFF;}/*奇数行*/
#divst1 div:nth-of-type(even){background:#FFCC00;}/*偶数行*/
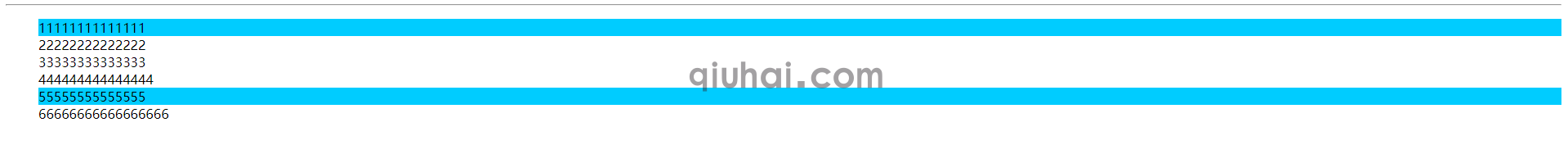
#divst2 div:nth-child(4n+1){background:#00CCFF;}/*从第一行开始算起 每隔4个(包含第四个)使用次样式*/
#divst00000 div:nth-child(4n+2){background:#090;}/*从第二行开始算起 每隔4个(包含第四个)使用次样式*/
#divst00000 div:nth-child(4n+3){background:#009;}/*从第三行开始算起 每隔4个(包含第四个)使用次样式*/
#divst00000 div:nth-child(4n+4){background:#990;}/*从第四行开始算起 每隔4个(包含第四个)使用次样式*/
</style>
</head>
<body>
<ul id="divst1">
<div>1111111</div>
<div>222222222222CSS3</div>
<div>333333333</div>
<div>44444444</div>
<div>55555555555555</div>
<div>66666666666666666</div>
</ul>
<hr/>
<ul id="divst2">
<div>11111111111111</div>
<div>22222222222222</div>
<div>33333333333333</div>
<div>444444444444444</div>
<div>55555555555555</div>
<div>66666666666666666</div>
</ul>
</body>
</html>
前两天刚好做过这个

.rec-list .rec-th {cursor:pointer;background-color:#f5f5f5;display:block;}
.rec-list > .rec-item:nth-child(2n) .rec-th{background-color:#ffffff;}
用nth-child(2n)这个就行,当然楼上管理员的奇偶数也可以















发表评论
加载中~