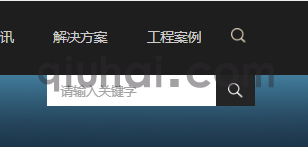
大家好,今天帮朋友做了一个图标点击搜索框弹出的效果:

说实在的 这个效果很普遍,但是单独不管趴出样式,基本都是用不了,我今天整理了这个相对来说比较简单。大家可以看的使用。
HTML代码:
<a href="javascript:;" title="搜索" class="search_btn"></a>
<div class="w-nav search_box">
<div class="search">
<form action="{eyou:searchurl /}" method="get" onsubmit="return checksearch(this)">
<input class="text" type="text" name="keywords" value="请输入关键字" onfocus="if(this.value==defaultValue)this.value=''" onblur="if(this.value=='')this.value=defaultValue">
<input type="hidden" name="channel" value="" />
<input type="hidden" name="typeid" value="" />
<input type="submit" title="搜索" class="btn pngFix" value=""/>
</form>
<script type=text/javascript>
jQuery(document).ready(function() {
jQuery("#rid").selectbox();
});
</script>
</div>
</div>
<script src="{eyou:global name='web_templets_pc' /}/skin/jss/nav.js"></script>
<script src="{eyou:global name='web_templets_pc' /}/skin/jss/jqselect.js"></script>
<script src="{eyou:global name='web_templets_pc' /}/skin/jss/search.js"></script>
<link href="{eyou:global name='web_templets_pc' /}/skin/jss/style.CSS" rel="stylesheet">
以上代码通常放在头部文件,当然你也可以放哪里都可以
其中说明的是。上面的3个JS不可缺少。还有一个style.css里面的样式也是不能缺少的。基本这样就可以使用了,JS和CSS文件在附件 大家可以下载使用。
附件一般放在 \template\pc\skin目录里面















发表评论
加载中~